
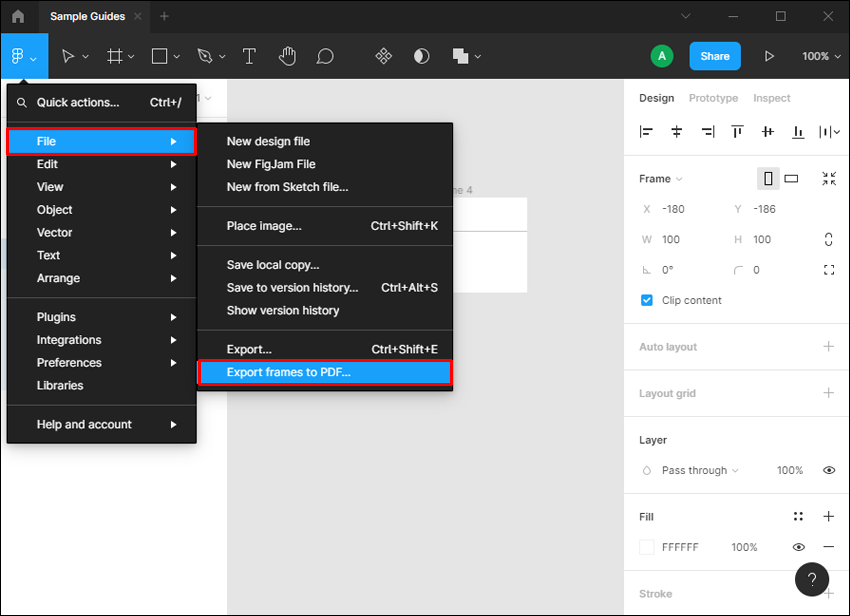
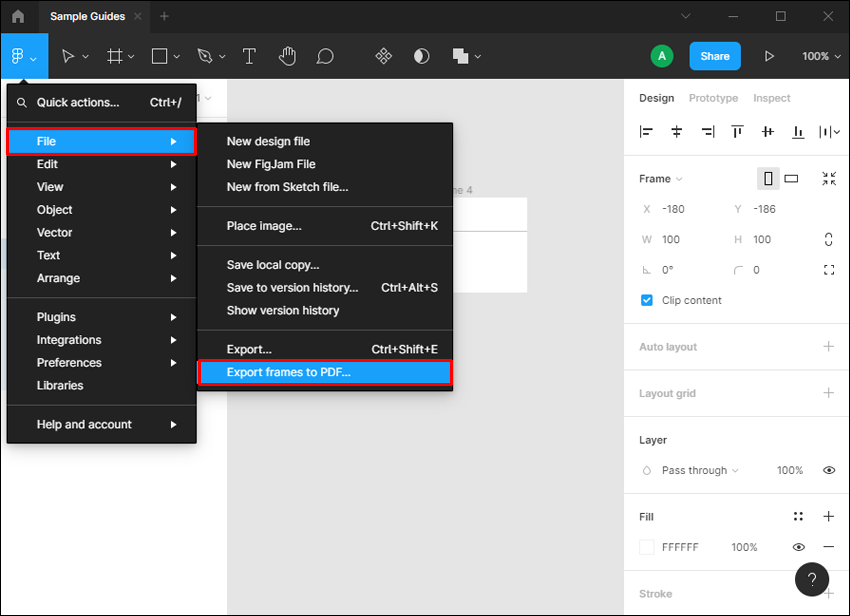
Figma’s powerful and user-friendly exporting features make it an ideal choice for designers looking to streamline their workflows and effectively collaborate with clients and teammates.
Collaborate with developers: Share your Figma files with developers and grant them access to export assets directly, simplifying the handoff process and ensuring everyone stays aligned.īy following these steps and tips, you can efficiently export your designs from Figma in various file formats to suit your specific requirements. Optimize your SVG exports: When exporting SVGs, consider optimizing them using tools like SVGO or SVGOMG to reduce file size and improve performance. Use slices for precise exports: Create slices to define the exact area of your design you want to export, ensuring you get the perfect result every time. This makes it easy to locate and export these assets later. Mark assets as exportable: If you have specific layers or components that you’ll need to export regularly, mark them as exportable in the Design panel. Choose the right file format: Select the appropriate file format based on your needs, ensuring the best balance between image quality and file size. To make the most of Figma’s exporting features, keep these tips in mind: 
You can also click the ellipsis icon (…) next to the Export button to access additional export options, such as exporting all assets at once, exporting only the selected format, or exporting to a specific folder.
Export figma to pdf pdf#
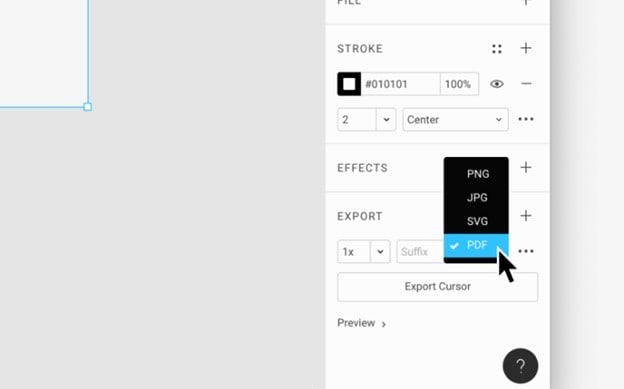
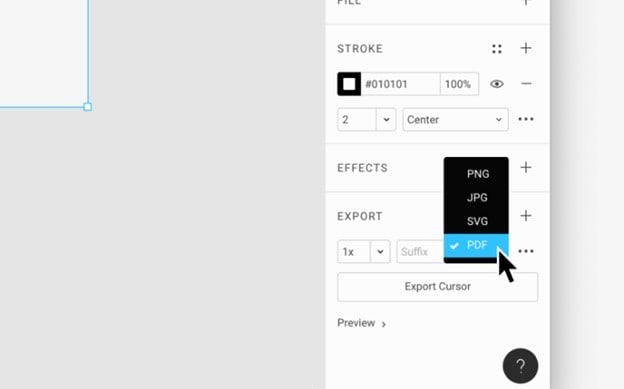
Outline text: For SVG and PDF exports, opt to outline text to ensure accurate rendering of fonts, even if the viewer doesn’t have the font installed.Ĭlick the “Export” button next to your chosen export settings to save your designs in the specified format and location. Include ‘id’ attribute: For SVG exports, choose whether to include the ‘id’ attribute for layers and groups. Quality: For JPEG exports, set the image quality between 0-100 to balance file size and image quality. Scale: Adjust the export scale to create higher-resolution assets or smaller file sizes. PDF: A versatile format perfect for sharing designs with clients, creating design documentation, or exporting multi-page designs.Ĭustomize your export settings as needed:. SVG: A vector format ideal for logos, icons, and illustrations, ensuring crisp results on any screen resolution. JPEG: A lossy, raster format best suited for photographs and images with gradients or complex colors. PNG: A lossless, raster format suitable for most design assets and user interface elements. Choose the desired file format from the dropdown menu: In the Export panel, click the “+” button to add an export setting. 
With your desired objects or frames selected, open the Export panel by clicking the “Export” tab in the right-hand panel of the Figma interface. To select multiple objects or frames, hold the Shift key and click on each item. Select the Objects or Frames to ExportĬlick on the object, layer, or frame you want to export in the canvas or the layers panel.

Exporting from Figmaįollow these steps to export your designs from Figma: 1. Now that you have a basic understanding of Figma exporting, let’s dive into the process of exporting your designs.
Exportable assets: Mark specific layers or components as exportable, making them easy to locate and export later. Batch exporting: Export multiple objects or frames at once to save time and streamline your workflow. Export settings: Customize your exports by adjusting settings such as resolution, quality, and scale. File formats: Figma supports exporting in PNG, JPEG, SVG, and PDF formats, catering to various purposes and requirements. 
Here’s a quick overview of the key aspects of exporting from Figma: Whether you’re exporting assets for development, sharing your designs with clients, or creating design documentation, Figma has you covered. Course Template School UI Kit Multipurpose Template 25 Pages Coming Soon Pages Pricing Table UI XD & Figma Social Network Template Figma & PSD Startup Website Figma TemplateĮxplore Figma Templates Understanding Figma Exportingįigma provides a range of export options, allowing you to choose the appropriate format and settings for your specific use case.








 0 kommentar(er)
0 kommentar(er)
